GALLO
Hyper Local Art
About
This concept is for a local art finder app for anyone who creates artwork and would like to sell it in a convenient way locally. To goal is to promote finding "hyper" local art and artisans, or artists who live within 50 miles of a user's location. Users will be able to set up an artist profile or
utilize the app for purchasing art only.
WHAT
Local Art Finder App
WHEN
January 2023
ROLE
UI Designer
Product Design
Product Owner


Problem
I analyzed popular art e-commerce platforms to uncover strengths, weaknesses, and opportunities. The platforms I analyzed did allow users to either participate in auctions and/or purchase art from fine artists, but in limited ways. For instance, users do not have options to set preferences to find artists in particular. There is no way to easily figure out how to find artists unless you know names and/or follow links they provide directly. Other issues included not being able to opt out of creating an account when just browsing/searching for art and not being able to set distance limits to assist in keeping shipping costs lower or finding local artists.


Goals
Based on prior user research, I focused on these primary opportunities: strategic navigation that guides the user in a simple, logical format, and a way for the user to personalized content. This provides the user with relevant information and discoverability that allows users to find the exact product or artist that they are interested in. Once this was established, the following user flow was created (after several drafts). Another goal of mine was to create a simple layout for those that might not have much experience purchasing art online or through an app.

Wireframes and Usability Testing
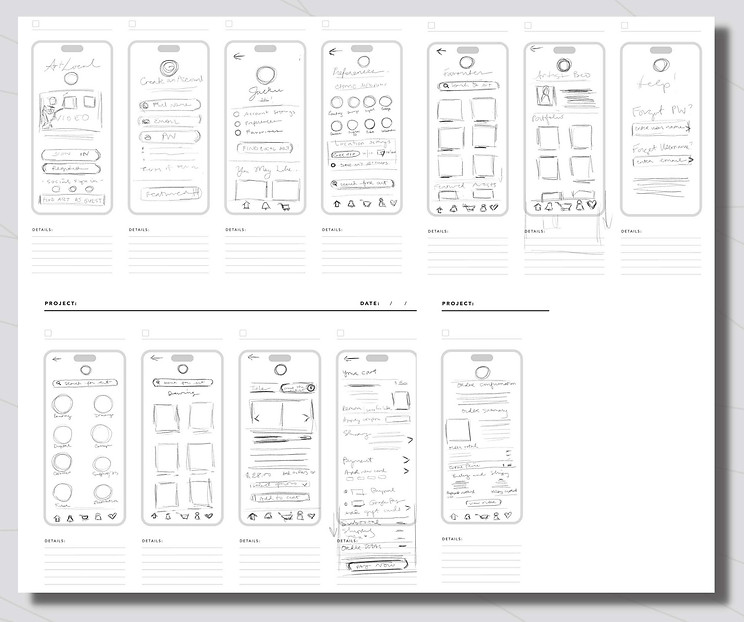
For the wireframe phase, I started with very low-fidelity concepts to rapidly flesh out ideas. As I iterated, I moved into higher and higher fidelity wireframes. Once I felt the layout concept was realized, I built clickable prototypes to utilize during a round of usability testing.

iOS Native App Low Fidelity Wireframes

Android Native App Low Fidelity Wireframes
Usability Testing Findings
I sent out prototypes to several users and although much of the feedback was similar, the following were some instances I wanted to pay particular attention to:
"The layout is familiar and comfortable, I really like the navigation and layout."
"I like the concept because I love to buy local art. It's easy to figure out your way through the app, especially for someone my age."
"The primary actions, such as viewing, and searching for the artwork are simple and straightforward. However, I'm not sure whom the page is designed for, the user or artist so I'd differentiate design on that factor in future prototypes."


Style Hyper Local Art incorporates a simple yet sophisticated color scheme that incorporates warm neutrals and a bold red hue. This creates a sense of seriousness while also pushing the idea of clean, contemplative open spaces, like a gallery. The imagery of artists in the studio at work and quick line gestures are included in the logo to push the idea of process, work, and small businesses/makers.





Outcomes
I will continue to iterate and develop new features based on more testing and user feedback. Some of these new features may include a referral system, perks/points with each purchase, and separate design schemes for artists vs. user accounts.

